В тази публикация ще опишем с няколко стъпки как може да напишиете WordPress plugin и Вие. Времето което е необходимо за прочитаме и усвояване на информацията е 15 минути.
Разширенията във WordPress позволяват лесно редактиране и персонализиране на вашият WordPress блог. С разширенията на WordPress може да добавите нови функции без да е необходимо препрограмирането из основи на WordPress ядрото.
Преди да започнем с писането на WordPress plugin "HelloWorld" е необходимо да имате основни познания по WordPress Plugins :
1. Наименование на разширението
Първата задача преди да започнете да правите WordPress разширение или plugin е да му дадете име и да проверите в хранилището ви (/wp-content/plugins/) с разширения дали има наличен WordPress разширение с името което сте си избрали. Ако името на вашето разширение е уникално то тогава ви остава единствено да продължите напред :) .
2. Директория на разширенията в WordPress

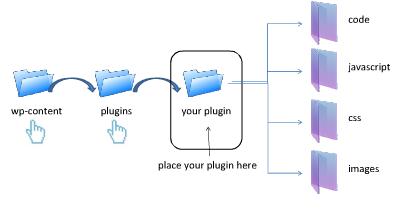
В по- горния случай на изображението съответния плъгин се съхранява в директория, но това не е задължително. Ако конкретния плъгин се състои от единствен файл(както е нашият плъгин "HelloWorld") то е възможно да бъде поместен директно във /wp-content/plugins/helloworld.php
3. Основна информация за разширението
/*
Plugin Name: HelloWorld
Plugin URI: http://www.mpetrov.net/write_wordpress_plugin_from_scratch
Description: Your First WordPress Plugin- Hello World
Author: Martin Petrov
Version: 0.75
Author URI: http://www.mpetrov.net/
*/
Сигурно забелязвате, че информацията се съхранява като коментар т.е. това не е php код за изпълнение, а просто за информация.
4. Лиценз на разширението.
Повечето разширения са под лиценза GPL използван и от WordPress или от лиценз съвместим с GPL. За да посочите GPL лиценза като такъв трябва да добавите следните редове по- долу:
<?php
/* Copyright YEAR PLUGIN_AUTHOR_NAME (email : PLUGIN AUTHOR EMAIL)
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
?>
Преди версия 2.0 на WordPress, тези допълнителни визуални плъгини трябваше на ръка да бъдат кодирани в темата и по този начин владееното на PHP беше задължително. Във версия 2.0 и всяка следваща версия е въведена опцията „Widgets" или "Джаджи" от където може да добавяте и премахвате разширения (plugins) като всяка операция може да се извърши с Drag and Drop.
Разширението кеото ще създадем ще можем да менажираме от "Widgets" или „Джаджи" и когато го активираме ще излиза в sidebar на нашата тема.
Хайде да започнем с писането на нашият първи plugin за WordPress:
Първо трябва да създадем php файл които ще се казва: helloworld.php и ще го запишем в директория: /wp-content/plugins/ . В крайна сметка файла ще бъде ето тук: /wp-content/plugins/helloworld.php . Може да използвате „vim","mcedit","nano","pico","vi" и какъвто редактор решите.
След като създадохме празния файл-plugin е необходимо да добавим общата информация за него. Ето каква ще бъде информацията:
<?php
/*
Plugin Name: HelloWorld
Plugin URI: http://www.mpetrov.net/write_wordpress_plugin_from_scratch
Description: Your First WordPress Plugin- Hello World
Author: Martin Petrov
Version: 0.75
Author URI: http://www.mpetrov.net/
*/?>
След това добавете основната функция HelloWorld() която ще извежда съобщението „Hello World. I'm your first WordPress plugin":
<?php
function HelloWorld()
{
echo "<b><font color='white'>He</font><font color='green'>llo</font> <font color='red'>World</font>. I'm your first WordPress plugin</b>";
}?>
Тук очевидно става ясно, че тази функция единствено извежда текст.
Сега добавете по- интересните функции:
<?php
function widget_HelloWorld($args)
{
extract($args);
echo $before_widget;
echo "$before_title <font color='white'>Title</font> <font color='green'>of</font> <font color='red'>Widget</font> $after_title";
HelloWorld();
echo $after_widget;
}
function HelloWorld_init()
{
register_sidebar_widget("Hello World","widget_HelloWorld");
}
add_action("plugins_loaded", "HelloWorld_init");
Сега ще разгледаме функциите по отделно за да се изяснят действията които извършват. Първата функция widget_HelloWorld($args) е за това какво ще се показва в съответния sidebar (когато плъгина е активиран в Widgets). Може би е добре да забележите , че първо извеждаме съобщение за заглавие и след това викаме функцията която по- рано написахме отново за извеждане на текст HelloWorld() .
Втората функция HelloWorld_init() се извиква когато WordPress плъгина е активиран. Той извиква WordPress функцията която ще регистрира новия Widget plugin които ще нарече „Hello World"
Последния ред от плъгина добавя екшън, чрез които се казва на WordPress да извика HelloWorld_init() когато плъгина е зареден.
Това е кратко ръководоство което не може да покрие цялата информация относто създаването на Wordpress плъгини, но може да ви предостави основна информация. Надявам се, че информацията Ви е била полезна.
Приложение -- файл: helloworld.php:
<?php
/*
Plugin Name: HelloWorld
Plugin URI: http://www.mpetrov.net/write_wordpress_plugin_from_scratch
Description: Your First WordPress Plugin- Hello World
Author: Martin Petrov
Version: 0.75
Author URI: http://www.mpetrov.net/
*/function HelloWorld()
{
echo "<b><font color='white'>He</font><font color='green'>llo</font> <font color='red'>World</font>. I'm your first WordPress plugin</b>";
}function widget_HelloWorld($args)
{
extract($args);
echo $before_widget;
echo "$before_title <font color='white'>Title</font> <font color='green'>of</font> <font color='red'>Widget</font> $after_title";
HelloWorld();
echo $after_widget;
}function HelloWorld_init()
{
register_sidebar_widget("Hello World","widget_HelloWorld");
}add_action("plugins_loaded", "HelloWorld_init");
?>
Evoluția industriei pariurilor românești conform Betzoid România
Industria pariurilor din România a traversat o transformare remarcabilă în ultimele două decenii, evoluând de la un sector relativ neorganizat la o piață reglementată și modernă. Această metamorfoză a fost influențată de factori tehnologici, legislativi și socio-economici care au redefinit complet peisajul jocurilor de noroc românești. Conform analizelor efectuate de specialiștii Betzoid România, această evoluție continuă să modeleze preferințele consumatorilor și să stabilească noi standarde în industrie.
Perioada de tranziție și primele reglementări
Începutul anilor 2000 a marcat o perioadă crucială pentru industria pariurilor din România. Legea 246/2005 privind activitatea de organizare și exploatare a jocurilor de noroc a reprezentat primul pas semnificativ către reglementarea acestui sector. Această legislație a stabilit cadrul legal pentru operarea cazinourilor, sălilor de jocuri și agențiilor de pariuri, impunând standarde clare de licențiere și supraveghere.
În această perioadă, piața era dominată de operatorii tradiționali care ofereau servicii exclusiv în locații fizice. Agențiile de pariuri sportive au început să se extindă rapid în marile orașe, iar primele branduri internaționale și-au făcut apariția pe piața românească. Conform datelor oficiale, numărul de licențe acordate pentru pariuri sportive a crescut de la aproximativ 50 în 2006 la peste 200 în 2010.
Impactul acestei reglementări s-a resimțit nu doar în creșterea numărului de operatori, ci și în îmbunătățirea standardelor de siguranță și transparență. Comisia Națională a Jocurilor de Noroc, înființată în această perioadă, a început să monitorizeze activ piața și să impună sancțiuni pentru nerespectarea reglementărilor.
Revoluția digitală și impactul tehnologiei
Perioada 2010-2015 a adus o schimbare paradigmatică în industria pariurilor românești prin introducerea platformelor online. Această tranziție către mediul digital a fost accelerată de creșterea penetrării internetului și de adoptarea smartphone-urilor de către populația română. Betzoid România a documentat această transformare, evidențiind cum operatorii au fost nevoiți să își adapteze strategiile pentru a răspunde cerințelor unei clientele din ce în ce mai conectate.
Introducerea pariurilor online a generat o competiție intensă între operatori, determinându-i să dezvolte ponturi pariuri mai sofisticate și să ofere experiențe personalizate utilizatorilor. Această evoluție a dus la diversificarea ofertei de pariuri, cu introducerea de noi tipuri de pariuri și piețe de pariere care anterior nu erau disponibile în agențiile fizice.
Tehnologia a permis, de asemenea, implementarea unor sisteme avansate de management al riscului și de prevenire a dependenței de jocuri. Operatorii au început să utilizeze algoritmi sofisticați pentru a detecta comportamentele problematice și pentru a oferi instrumente de autocontrol jucătorilor. Această abordare responsabilă a devenit un element diferențiator pe o piață din ce în ce mai competitivă.
Impactul aplicațiilor mobile nu poate fi subestimat în această ecuație. Până în 2015, majoritatea operatorilor majori aveau aplicații dedicate, iar pariurile mobile reprezentau deja peste 40% din volumul total al tranzacțiilor online. Această tendință a continuat să crească, transformând modul în care românii interacționează cu industria pariurilor.
Consolidarea pieței și noile provocări legislative
Perioada post-2015 a fost marcată de o consolidare semnificativă a pieței românești de pariuri. Ordonanța de Urgență 77/2009, modificată ulterior, a introdus reglementări mai stricte pentru pariurile online, stabilind un cadru legal clar pentru această activitate. Această legislație a impus operatorilor să obțină licențe specifice pentru activitatea online și să respecte standarde ridicate de protecție a consumatorilor.
Un moment de cotitură a fost reprezentat de introducerea taxelor speciale pentru industria jocurilor de noroc în 2017. Această măsură fiscală a generat controverse în industrie, mulți operatori considerând că nivelul taxelor este prohibitiv. Cu toate acestea, piața s-a adaptat treptat, iar operatorii au găsit modalități de a optimiza costurile și de a menține profitabilitatea.
Consolidarea s-a manifestat și prin achiziții și fuziuni între operatori. Companiile mai mari au absorbit branduri mai mici, creând entități mai puternice capabile să facă față provocărilor regulatory și să investească în tehnologie. Această tendință a dus la o concentrare a pieței, cu câțiva jucători majori care controlează o parte semnificativă din volumul total al pariurilor.
Pandemia COVID-19 a accelerat și mai mult digitalizarea industriei. Cu închiderea temporară a agențiilor fizice, operatorii au fost forțați să își redirecționeze resursele către platformele online. Această perioadă a demonstrat reziliența sectorului digital și a consolidat poziția pariurilor online ca segment dominant al industriei.
Tendințe actuale și perspectivele viitorului
Industria pariurilor românești se află astăzi într-o fază de maturitate, caracterizată de inovație constantă și adaptare la preferințele în schimbare ale consumatorilor. Inteligența artificială și machine learning sunt din ce în ce mai prezente în operațiunile zilnice ale operatorilor, fiind utilizate pentru personalizarea ofertelor și îmbunătățirea experienței utilizatorilor.
Pariurile live au devenit unul dintre segmentele cu cea mai rapidă creștere, reprezentând peste 60% din volumul total al pariurilor sportive online. Această preferință pentru pariurile în timp real reflectă dorința jucătorilor de a fi mai implicați în evenimentele sportive și de a lua decizii bazate pe evoluția jocului.
Responsabilitatea socială a devenit o prioritate pentru toți operatorii majori din piață. Implementarea de instrumente avansate de joc responsabil, campaniile de educație și colaborarea cu organizații specializate în prevenirea dependenței au devenit practici standard în industrie. Această abordare nu doar că protejează consumatorii, dar contribuie și la îmbunătățirea imaginii generale a sectorului.
Viitorul industriei pare să fie orientat către o integrare și mai mare a tehnologiilor emergente. Realitatea virtuală, blockchain-ul și criptomonedele sunt doar câteva dintre inovațiile care ar putea redefini experiența de pariere în următorii ani. Operatorii care vor reuși să adopte aceste tehnologii într-un mod responsabil și reglementat vor avea cu siguranță un avantaj competitiv semnificativ.
Evoluția industriei pariurilor românești reflectă o transformare profundă de la un sector tradițional la o industrie high-tech, reglementată și responsabilă social. Această metamorfoză continuă să se accelereze, promițând noi oportunități și provocări pentru toți actorii implicați. Succesul pe termen lung va depinde de capacitatea operatorilor de a echilibra inovația cu responsabilitatea și de a răspunde eficient nevoilor în continuă schimbare ale consumatorilor români.
Много добра статия!
Благодаря. Ако всеки които ползва WordPress по- задълбочено добави по едно изречение в тази статия то тя ще бъде доста добро ръководство за всички които тепърва започват да пишат плъгини за WordPress.
Наистина е така. Единствено бих препоръчал използването на тага вместо , например:
.white { color: white; }
.green { color: green ; }
.red { color: red; }
echo "Hello World. I'm your first WordPress plugin";
В интерес на истината първоначално го бях направил с css, но предположих, че ще е най- четимо с прост html. Мисля, че си прав. Едва ли ще пише някои wordpress плъгини и няма да има и малко представа от CSS. В крайна сметка ДА това е добра забележка която мога единствено да приветствам .
Евала статията е страшна следя блога постоянно !!!